UX DESIGN EXERCISE
On the Moov:
Streamlining the Dairy Supply Chain
Prompt: Milk and Dairy Delivery Service
Design a user experience for a milk and dairy delivery service that allows customers to easily purchase high-quality dairy products and receive fast, regular deliveries. Your design should take into consideration the various parties involved in the process, such as customers, delivery personnel, suppliers, and coordinators.
TLDR
As a freelance product designer, my process varies from project to project, depending on the scope, timeline, and existing state of the product. The purpose of this design exercise was to flex my creative muscles and leverage design thinking to concept and create an app based on a popular UX project prompt.
My process started with researching the dairy industry to better understand the complexities of the dairy supply chain. In order to design a platform that serviced the needs of the various operators involved, I needed to understand the process and the players first.
Starting point
Digging into the problem & defining the scope
I started by mapping out my initial understanding of of the problem space and some initial assumptions:
DTC vs. B2B
Who is the customer?
"Your design should take into consideration the various parties involved" really had me questioning ... who is involved in the dairy supply chain?
Presumably, everyone has access to the same platform with different features/views based on their user type & permissions. But who is "everyone"? And does everyone need access?
What specific requirements exist for the dairy use case?
shelf life, spoilage, waste, etc.
A little help from CHATGPT...
Who are the players in the dairy supply chain?
What do each of these players want to know? What would help them do their job better?
What do I need to design?
at the bare minimum
ideal state
for purposes of this project vs. full build
What I wanted to understand:
Streamline workflow
Provide visibility at each step
My goals:
A little help from the Internet
What I learned from the Supply Chain Now podcast:
A lot about the dairy supply chain, specifically eggs
Avian flu – have to get rid of entire flock
Starts at feed for chickens (50-75% of egg cost)
Traceability important for food safety
Externalities of cost (pollution regulation, prevents "true cost" pricing)
Hens take 18-20 weeks to be able to lay eggs, could impact delivery timelines
Picked up for transfer to wholesaler (CNS, UNFI, KeHE, etc.)
Large retailers do their own self-distribution, mid-size do own perishable distribution
Later learned, eggs are not considered part of the dairy supply chain. But I am certainly more informed! 😅
What I learned from The Dairy Supply Chain video:
More than 1K processing plants in the US
More milk/cow over time
Increased demand for dairy products, decreased demand for actual milk
Dairy production↑: US, Argentina, Uruguay & Chile, parts of Australia, NZ & Europe
What I learned from the traceability study:
Traceability is important for consumer health
Lots of potential for QR codes, blockchain, and smart contracts
Need to think about adoption at every stage
^ Vietnam-specific, domestic vs. international considerations
What I learned from the requirements documentation:
Important considerations:
certifications
approvals & declarations
regulations & legislation
traceability
temperature control
labeling & packaging requirements
testing - water, microbiological
“Time, temperature, humidity, cost, distance, demand, forecasting, and packaging are all important considerations in developing a strong dairy supply chain.”
— Josh Thomas, senior director of communications for the Oregon Dairy Products Commission.
Worth noting
IRL, I would want to start by interviewing people in the industry, real potential users of the platform, or at the very least, the brains behind this platform to help me understand the problem and scope of the solution.
Mapping it all out
This is a cleaned up version of the above flowchart. Given that there are a lot of moving parts, this was a simplified reference for quick recall of the dairy supply chain.
I created a flowchart to map out the journey from feed to consumer. I continued to refer to this throughout the project as reminder of who is involved and determine which user types I wanted to focus on. This was a way for me to take what was in my brain and lay it out in a way that was easy to follow.
User types
Once I had a sense of each step of the process, I started thinking about who does what at each step, starting with the farmer. This was important to determine the scope for this project (who to focus on) and understand what requirements would exist if each user type interacted with a product (thinking through their respective needs & priorities).
Priorities
User journeys
Next, I outlined each user's journey (to the best of my knowledge and ability).
Open questions:
does the farmer need to update info (inventory, delays, spoilage, animal sickness) for processor/distributor?
does the processing/packaging user need internal updates? (e.g. "tested," "processed," "ready for packaging")
does the customer pay when ordering or upon delivery?
once placed, can a retailer cancel an order?
at what point can they no longer edit an order (if ever)?
does the customer (retailer) place an order with the distributor? if so, who does the distributor place an order with? or is the customer ordering from a variety of brands?
Returning to the objective to scope down
Design a user experience for a milk and dairy delivery service that allows customers to easily purchase high-quality dairy products and receive fast, regular deliveries.
Assumptions
✅ existing customer
not a new user, previous orders
✅ B2B customer (SaaS)
retailer vs. end consumer
✅ order from 1 place
unified ordering, includes dairy
User types to design for
✅ retailer
grocery store, from wholesaler
✅ driver
picking up & dropping off orders
Why? 1. I don't know enough about the needs of processors/distributors/farmers | 2. I have limited time/resources and need to narrow focus | 3. for purposes of the exercise, the most important user type is the customer (retailer) and to honor each stage of the chain, I can design for the driver since they are relevant at every step. However, I will primarily focus on the customer experience.
System statuses
I defined 7 primary internal statuses for each shipment. There would need to be additional statuses should something go wrong (e.g. delayed, rejected/refused, failed attempt, etc.).
Inspo
I looked at a variety of tracking & logistics tools to help inform my designs. In addition to the flow, it was important for me to understand what details are necessary for the customer and the language used in courier/ordering/logistics software.
Wireframes
My next step was to create wireframes based on the outlined flows for a retailer & driver.
Retailer UX: Decisions
The goal of this exercise is to design a delivery experience, so I started at the top of a delivery — ordering.
Dashboard
Scenario
A customer (let's say, store manager) wants to place a new dairy shipment order.
Scenario
New order from the dashboard
New order from the orders page
Place order from scratch
Order based on a previous order
in a future version with "saved orders," it would be really easy to save an order as "Dairy," search for it, and repeat the orderView orders
Track an order
New order button: primary call to action - easy & accessible
Expected deliveries: quick reference for manager to plan the day/week and assign receivers accordingly. Clicking the card could expand to show the specific deliveries
Orders: Snapshot of how many orders have been placed. Next step would probably be to add filtering (today, YTD, this month, etc.)
Revenue vs. Spend: Important metrics for retailer persona. More powerful would also be waste (products not sold or that spoiled)
Tracking map: Shows where all trucks are. Can click a circle to see the associated order(s) details, including ETA
Inventory pie chart: I wanted to give the user insight into how much of their inventory is full at any given time as a visual cue of what they might need to order soon
Order list: This table view gives the user quick access to dive into any individual order for review/tracking/duplicating
Support: Easy access to support (chat and/or FAQ) in the bottom right corner at any given time
Search & filtering
Powerful search and intuitive filtering would be extremely important in an ordering experience. The user wants to be able to select products quickly and find exactly what they want. Product filtering would allow the user to filter exactly by... product (aka yogurt, milk, etc.). Imaginably, in this grocery store use case, the customer wants to order items beyond just dairy. Category filtering allows them to select dairy or any other category they may need.
Why these fields?
I selected each field to give the customer transparency at a quick glance into the Product name, SKU, Brand, and Distributor (as this might determine bulk ordering). These are also all fields a user may want to sort by.
Quantity is important to see (and edit) how many of an item a customer is ordering. I would want to make sure the user understands if this is the total quantity of individual items or cases (which may come with X# item/case). I would want to talk to this user persona to better understand this and what makes sense here.
I included Current inventory to show the user how much or how little of an item they currently have in stock. In the future, it would be cool to indicate (or even sort by) if an item is "low." Imaginably, this would have to be configured somewhere to determine what "low" means for each given item.
I included Price as it is often an important purchasing factor.
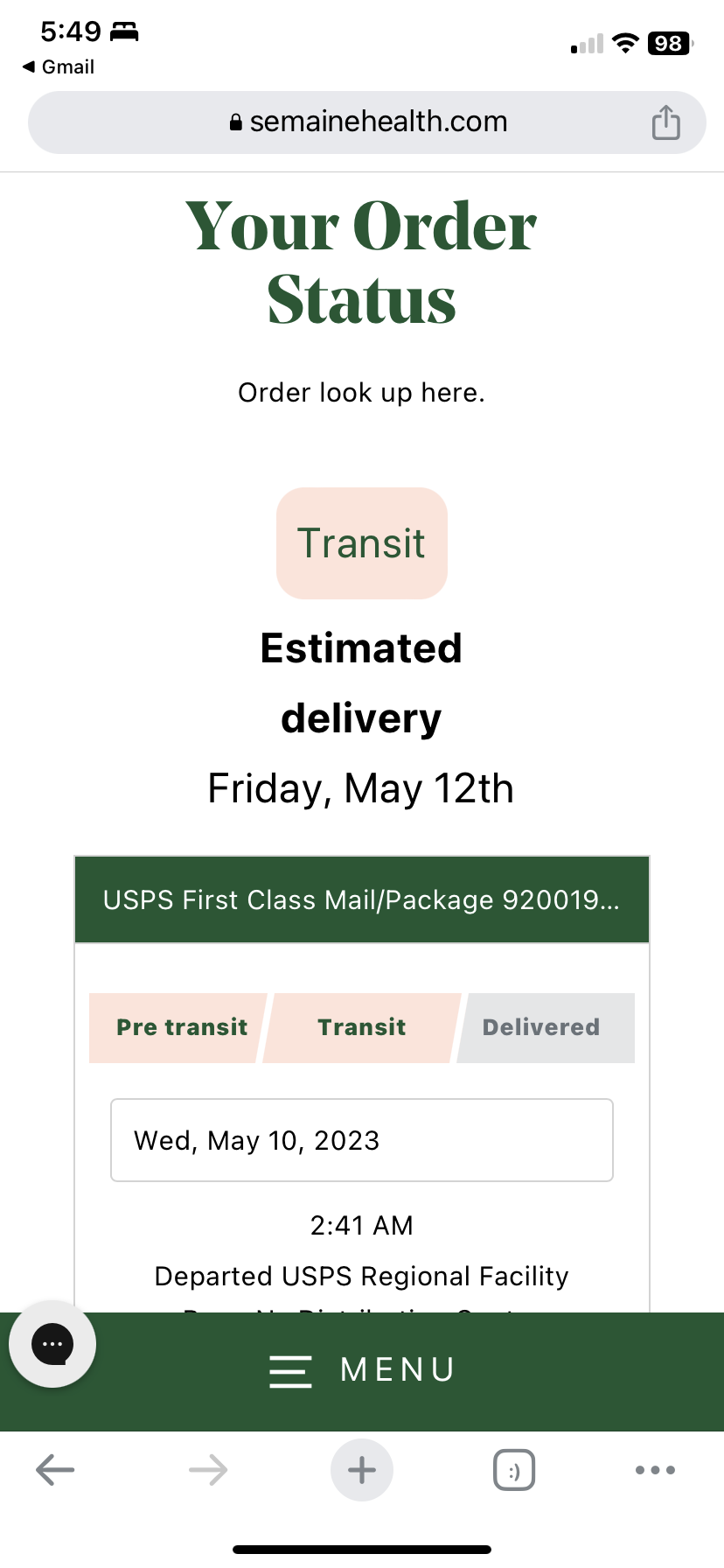
Order status
Leveraging the system statuses I previously defined, I created a simple visualization for the customer to understand where their order is at any given time. In the future, I would like to add a map as a quick visual tracking reference.